Im Normalfall sind die Farben einer Webseite auf das CD einer Unternehmung abgestimmt. Es ist wünschenswert, dass die Redaktoren einer Seite auch auf der Webseite diese Farben verwenden und nicht einfach wildwuchsmässig Farben nach Wunsch verwenden.
Deshalb macht es Sinn, eine eigene Farbpalette zu definieren.
Dies geschieht in der functions.php:
function mycolors() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'hellblau', 'mycolors' ),
'slug' => 'hellblau',
'color' => '#77a5e8',
),
array(
'name' => __( 'bghellblau', 'mycolors' ),
'slug' => 'bghellblau',
'color' => '#e8f2ff',
),
array(
'name' => __( 'gruen', 'mycolors' ),
'slug' => 'gruen',
'color' => '#828207',
),
array(
'name' => __( 'orange', 'mycolors' ),
'slug' => 'orange',
'color' => '#ff9933',
),
array(
'name' => __( 'Text-Farbe', 'mycolors' ),
'slug' => 'textcolor',
'color' => '#555555',
),
array(
'name' => __( 'weiss', 'v' ),
'slug' => 'weiss',
'color' => '#ffffff',
),
array(
'name' => __( 'schwarz', 'mycolors' ),
'slug' => 'schwarz',
'color' => '#000000',
),
) );
}
add_action( 'after_setup_theme', 'mycolors', 20 );
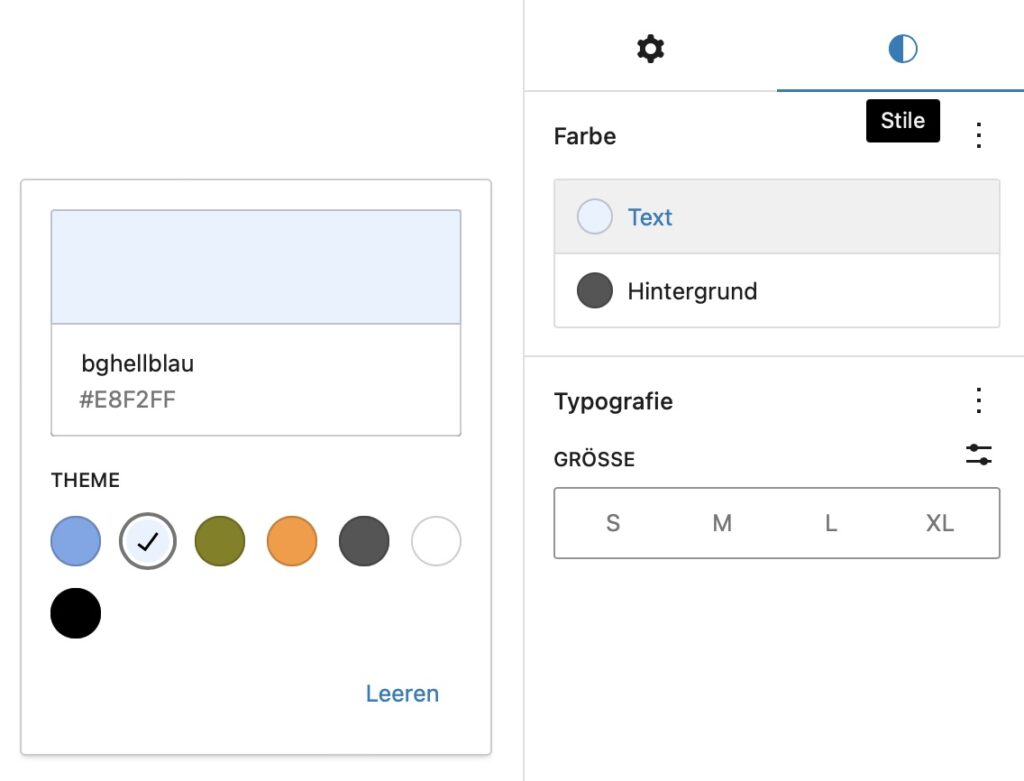
…und führt zum Ergebnis im Block-Editor (Backend):